今天稍微休息一下,來聊聊 Styleguide。
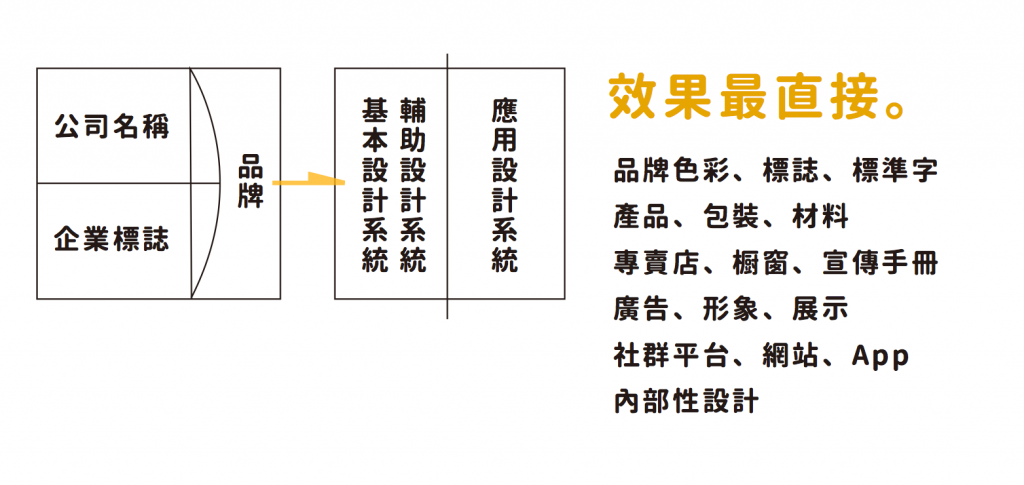
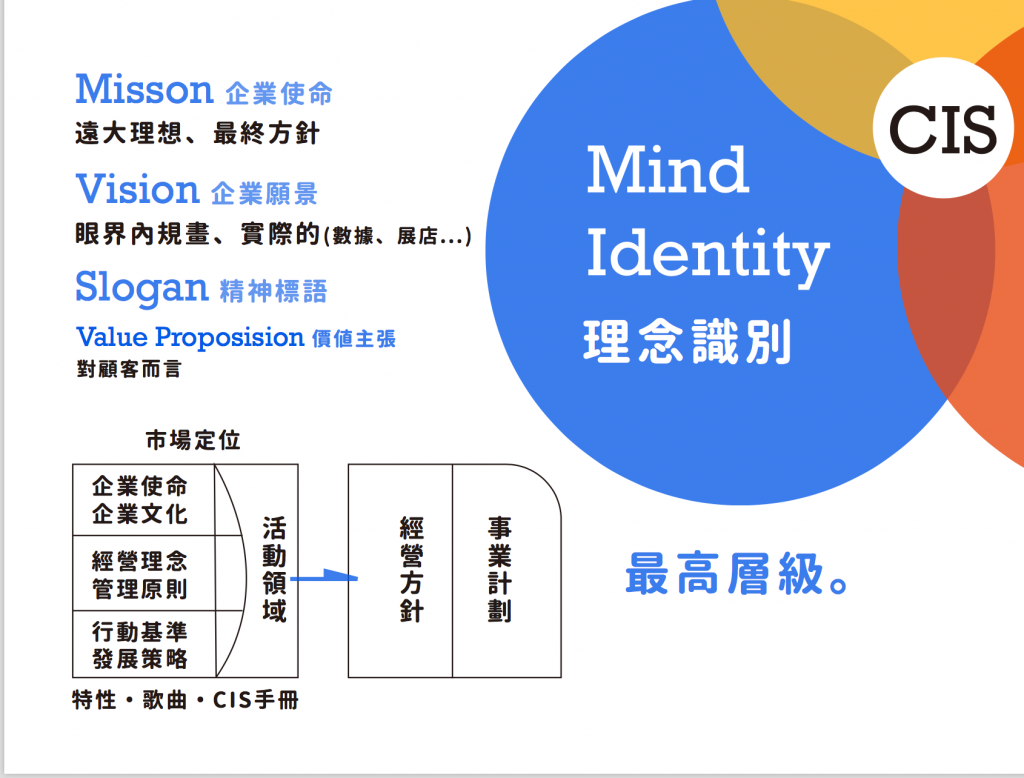
在設計界,我們有所謂的 Brand Guide,大概像是這樣


但是在網站跟 App 的數位世界,設計的達致不只跟印刷、製造與設計有關,也跟網站、App 的執行有關,那就一定要去調整到切版、互動與元素的狀態。這就是前端設計的重要性,不只是平面展據 (physical evidence) 的事情,而是要設計與工程的全方面配合,Design & Develop Work Together。
Stylguide 在翻譯與文案、記者創意寫作界也是常見的說法,負責讓文字符合語調、感受與風格,維持一致性跟連貫性(cohenrence)。
以下推薦一些很不錯的風格指南
設計界扛壩子的指南
https://www.adobe.com/creativecloud/business/teams/resources/how-to/brand-guide.html
Trello 母公司的超棒指南
https://atlassian.design/
色彩計畫等大改動的 dropbox 指南。
https://dropbox.design/
https://medium.com/dropbox-design/guided-by-style-28bda5154313
https://gist.github.com/ifyour/a141606cb7dd99574c1f1eff9c3f8d9d?fbclid=IwAR2OJWI56dM8aBp4m70X6lduFjT5qBWaARzNK57-El2UHSBRjHpBAq-NW7w
技術界指標
https://primer.style/design/
戴爾的也不錯
https://www.delldesignsystem.com/getting-started/vanilla/
附上一些其他的設計 guideline,不一定跟 css 有關的
https://design.chicago.gov/?ref=evernote.design
https://design.volvocars.com/grids/
https://www.evernote.design/post/github-design-system/
大公司則有 Coding 的,如 Google
https://google.github.io/styleguide/
Apple Style Guide 甚至有免費電子書。
也可以下載 Apple Developers
https://books.apple.com/us/book/apple-style-guide/id1161855204
有些比較宏大的系統⋯⋯
Google Material Desgin
Ant Design
Apple HCI Guideline
https://developer.apple.com/design/human-interface-guidelines
